ในกระบวนการ ออกแบบเว็บไซต์ สิ่งที่ทำให้ลูกค้าสนใจหรือไม่สนใจงานออกแบบของคุณส่วนหนึ่งที่สำคัญคือ Hero image นั่นเอง ด้วยขนาดที่ใหญ่สามารถดึงดูดสายตาของผู้ใช้งานได้มาก ทำให้ความสวยของเว็บไซต์หน้าแรก (Index) มักจะขึ้นอยู่กับ Hero image
ออกแบบเว็บไซต์ มาหนึ่งเว็บไซต์จะประกอบไปด้วย Hero image และ Navigation สัดส่วนของ Hero image เมื่อเทียบกันกับแถบเมนูด้านบน (Navigation) มักจะมีขนาดถึง 80-90% ของหน้าจอเลยทีเดียว ทำให้ Hero image ส่งผลต่อความสวยความของเว็บไซต์มากๆ และเรามาดูกันดีกว่าว่าเทคนิคในการออกแบบ Hero image จะเทคนิคไหนมาใช้งานได้บ้าง
Mock up
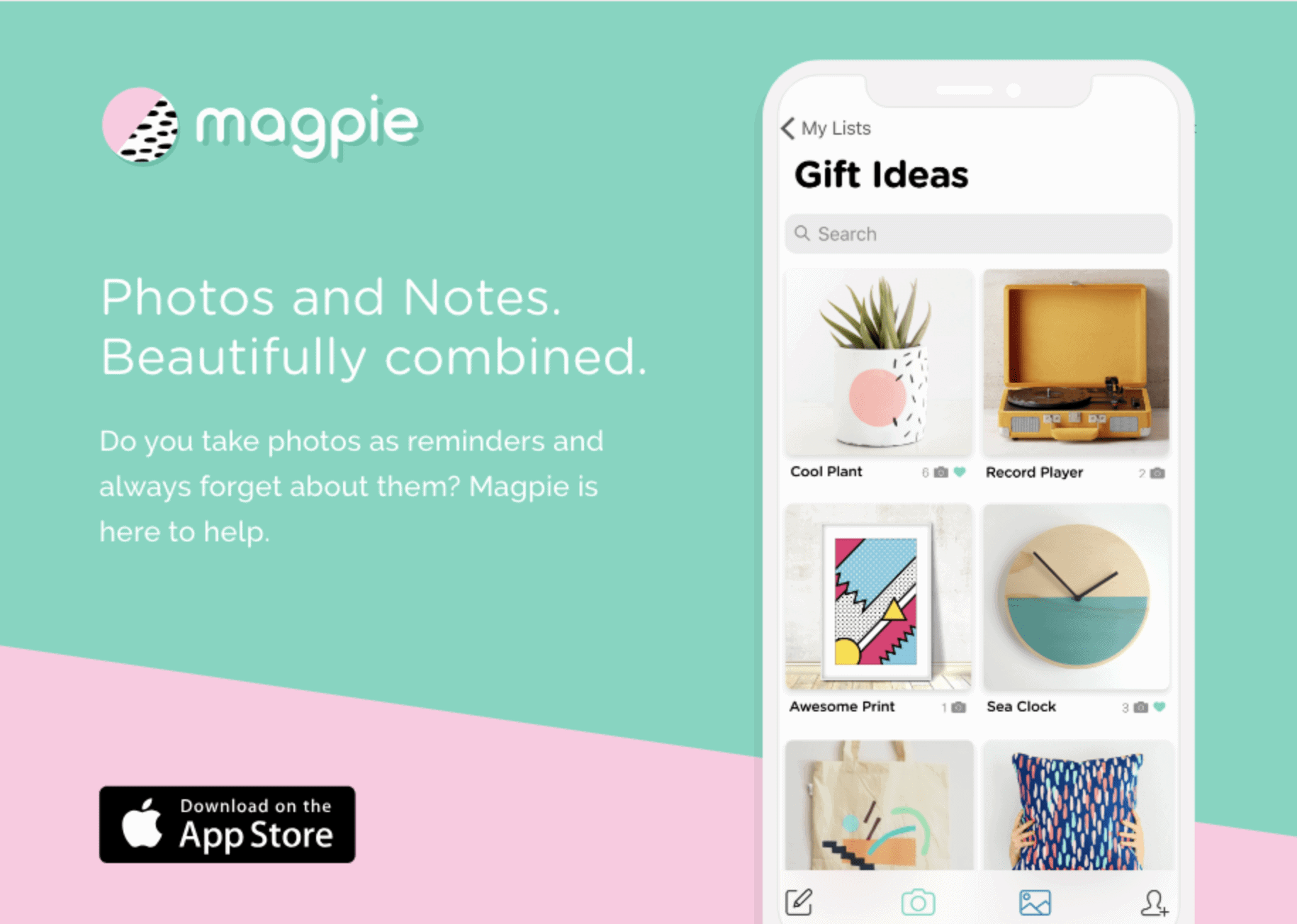
หนึ่งในเทคนิคในการออกแบบเว็บไซต์โดยเฉพาะเว็บไซต์ที่มีผลิตภัณฑ์หรือบริการเป็นของตัวเองจะนำเอา Mock up ของผลิตภัณฑ์หรือบริการของตัวเราเอามาแสดงผลเป็นตัวอย่างการใช้งาน เรียกได้ว่าเป็นหนึ่งในเทคนิคที่ถูกนำมาใช้เยอะมาก แต่รูปภาพที่นำมาแสดงก็ควรจะน่าใช้งาน ต้องดึงดูดความสนใจของผู้ใช้งานให้ได้
The grid
หลายครั้งที่การใช้ภาพเต็มจอก็น่าเบื่อ หรือหลายครั้งที่ภาพของเราอาจจะไม่สวย หนึ่งในเทคนิคที่นำมาใช้ได้หรือการจัด Grid ให้กับภาพ โดยอาจจะให้น้ำหนัก 60/40 เน้นความสำคัญกับภาพให้ใหญ่สักนิด จะช่วยสร้างความรู้สึกที่แปลกใหม่ให้กับงานของเราได้ไม่ยาก
Service
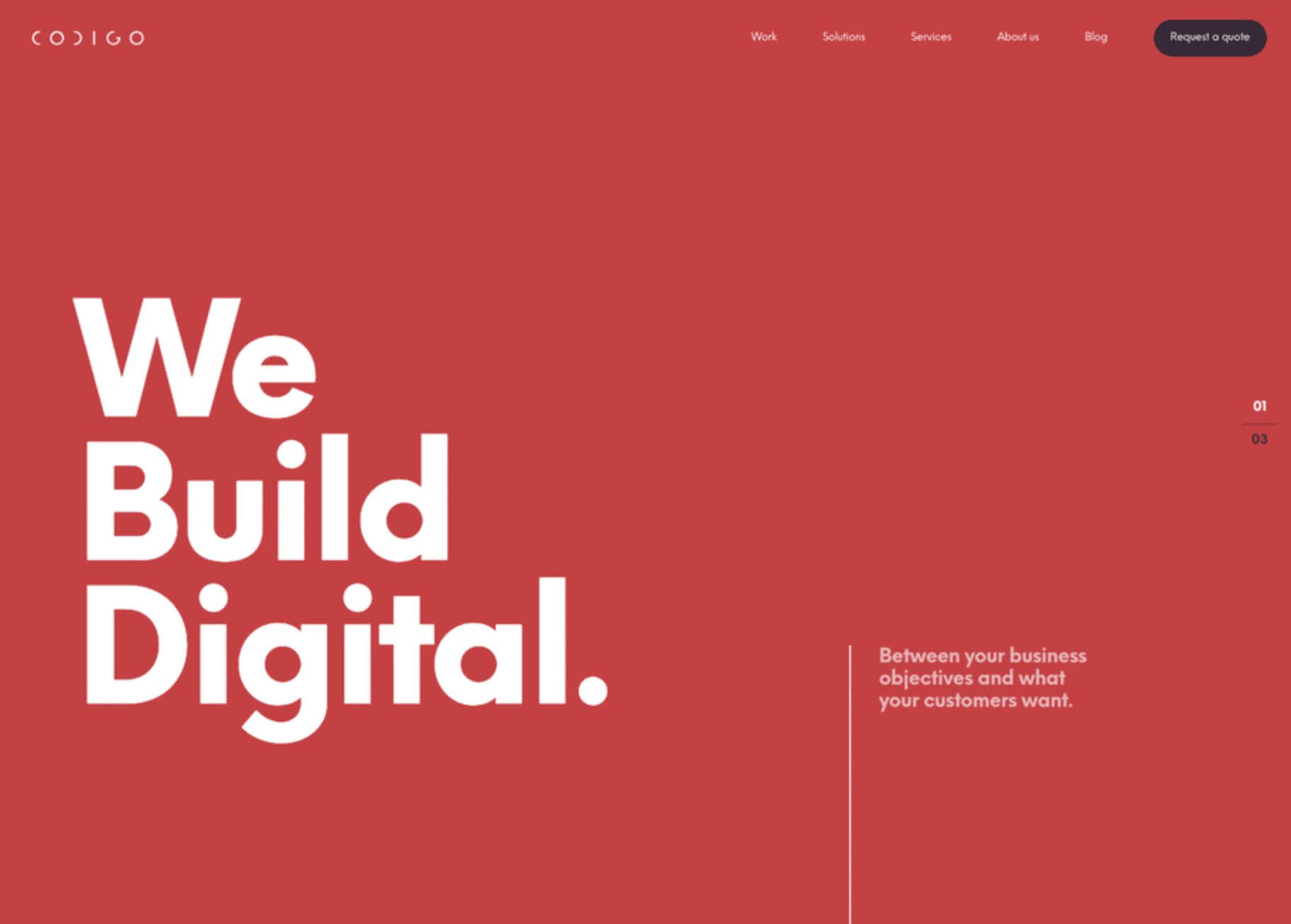
อีกหนึ่งเทคนิคการออกแบบเว็บไซต์ในส่วนของ Hero image ที่ทำได้ง่ายและได้ผลคือ ใส่บริการของเราเข้าไปพร้อมทั้งเลือกพื้นหลังเป็นสีของ CI ที่เราต้องการ แต่เทคนิคนี้จุดที่ควรระวังคือการเลือกฟ้อนต์ให้ลงตัวนั้นเอง ฟ้อนต์สวยมีชัยไปกว่าครึ่ง
Illustrator
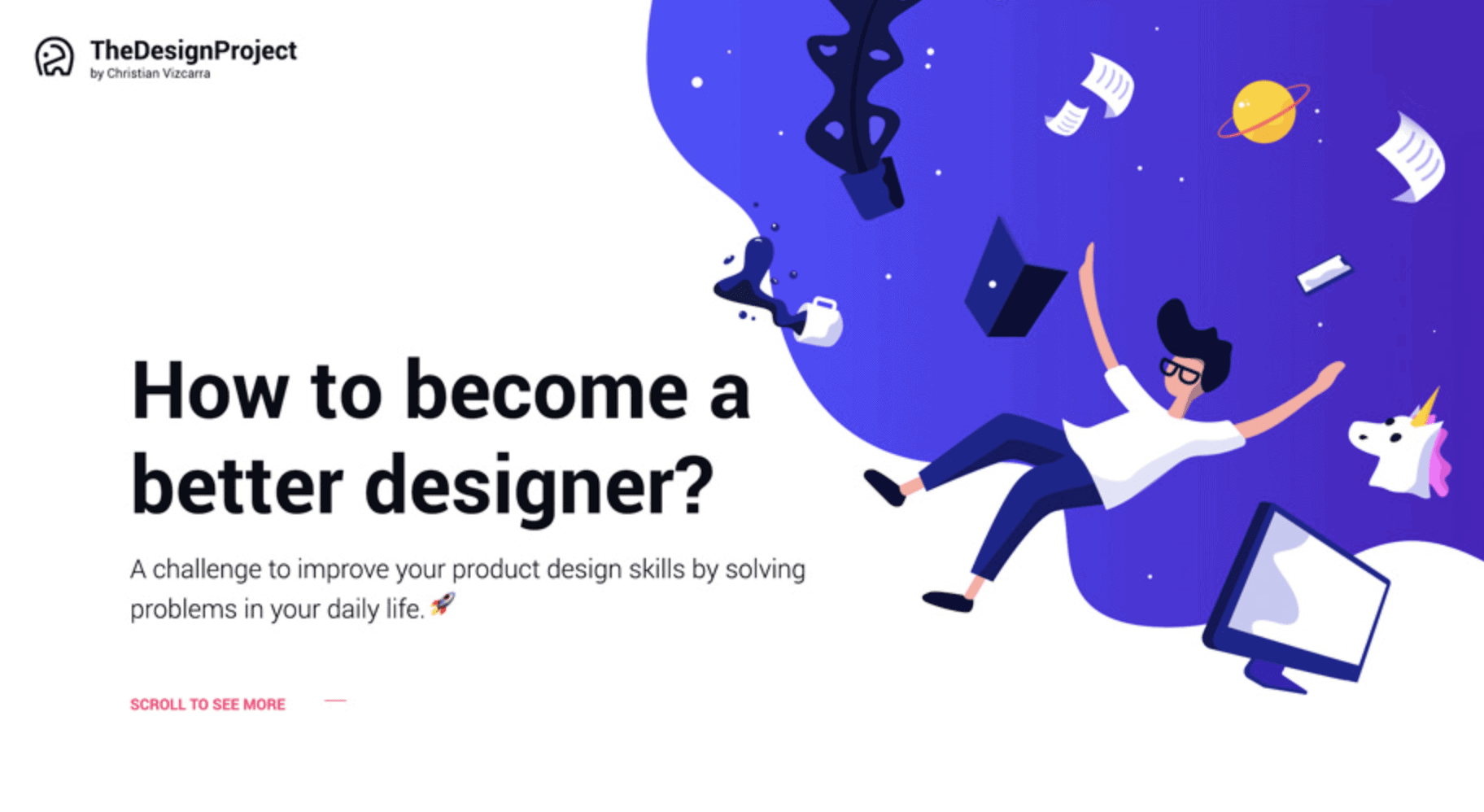
ถ้าคุณออกแบบเว็บไซต์ที่เกี่ยวกับเทคโนโลยี หนึ่งในเทคนิคที่เราแนะนำให้หยิบมาใช้คือการใช้ภาพแบบ Illustrator ลองเลือกโทนสีให้ดี ด้วยภาพแบบ Illustrator จะทำให้บริการของคุณดูสดใหม่แถมยังเพิ่มความเป็นมิตรให้กับผู้ใช้งานอีกด้วย