Call to action คือปุ่มที่เอาไว้กระตุ้นความรู้สึก สามารถทำออกมาในหลายรูปแบบเช่น ปุ่ม ป้าย ภาพ จะเป็นกราฟิกบนโปสเตอร์หรือบนเว็บไซต์ แต่ในบทความนี้เราจะมาแนะนำ 2 เทคนิคหลักในการทำ Call to action บนเว็บไซต์เพื่อกระตุ้นยอดคลิ๊กให้พุ่งพลวดกัน
ตามธรรมชาติของงานกราฟิก 2 สิ่งที่ทำให้วัตถุดูโดดเด่นขึ้นมาคือ สี และ ขนาด ซึ่งถือว่าเป็นปัจจัยหลักในการทำให้ Call to action ดูโดดเด่นโดนตาโดนใจผู้เข้าชม

เทคนิคที่ 1 เรื่องของ ขนาด
สิ่งแรกในการสร้างความโดดเด่นระหว่างองค์ประกอบอื่นไม่ว่าจะเป็นข้อความหรือพื้นหลังคือขนาดนั้นเอง การมีขนาดของปุ่มที่ใหญ่จะช่วยให้ผู้ใช้งานโฟกัสไปกับปุ่มนั้นๆ ได้ดียิ่งขึ้น การมีขนาดที่ใหญ่พอเหมาะช่วยให้ผู้ใช้งานมองเห็นได้ชัดเจน แต่คำว่าขนาดใหญ่ในที่นี้ไม่ได้หมายความว่ามันจะต้องใหญ่จนเกินไป จนทำให้ความสวยงามหดหาย

ในการทดลองว่างานออกแบบของคุณมีขนาดที่พอเหมาะไหม ให้ลองออกแบบปุ่มที่ต้องการและลองถอยหลังออกมาสักนิด เมื่อคุณมองภาพรวมของงานแล้วพบว่าองค์ประกอบที่เราต้องการยังมองเห็นได้ชัดเจน แสดงว่าปุ่มของคุณมีขนาดที่พอเหมาะเรียบร้อย
เทคนิคที่ 2 เรื่องของ สี
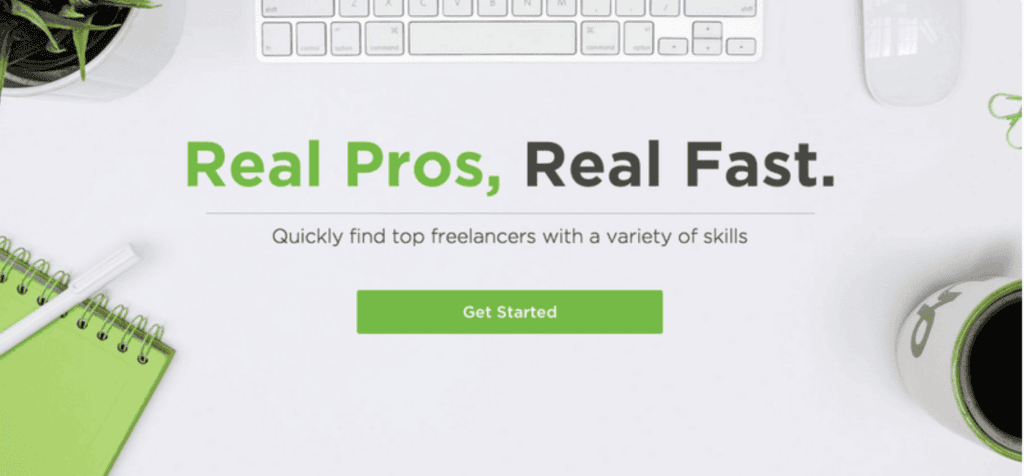
เรื่องของสีเป็นเรื่องที่ยากของนักออกแบบหลายคน แต่เรามีเทคนิคแสนง่ายในการเลือกสีมาใช้งานให้ปุ่มดูโดดเด่นได้ง่ายๆ เทคนิคในการเลือกสีที่ง่ายนั้นคือ ใช้สีคู่ตรงข้ามนั้นเอง ลองดูตัวอย่างภาพด้านล่างแล้วคุณจะสามารถเข้าใจได้ทันทีเลยว่า การใช้สีคู่ตรงข้ามช่วยให้ปุ่มของคุณโดดเด่นได้ยังไง

หน้าเว็บไซต์จะใช้สีหลักเป็นโทนสีแดง อยู่บนพื้นหลังสีฟ้า แต่จุดที่สร้างความโดดเด่นขึ้นมาได้คือจุดของปุ่มสีเขียว ถ้าเราเรียนรู้เกี่ยวกับสีเราจะรู้ว่าสีแดงกับสีเขียวจะเป็นสีคู่ตรงข้ามกัน ซึ่งจะเป็นตัวคอยดันให้ปุ่มสีเขียวของเรามีความชัดเจนมากขึ้น
สรุป 2 ข้อ
การออกแบบปุ่ม Call to action ที่ดีจะต้องผสานกันระหว่าง สีที่โดดเด่น และขนาดที่ชัดเจน การที่เราจะสร้างปุ่ม Call to action ที่ดึงดูดผู้ใช้งานได้นั้นควรจะประกอบไปด้วยองค์ประกอบทั้ง 2 อย่างมาผสมกัน เพื่อให้ดู Call to action ที่โดดเด่นมากที่สุด