กราฟิกดีไซน์ทุกอย่างบนโลกเป็นเหมือนแฟชั่นที่มีการเปลี่ยนแปลงอยู่เสมอ ในวันนี้เราออกแบบกราฟิกดีไซน์สักชิ้นโดยใช้เทคนิคที่คิดว่าใหม่ที่สุด แต่เมื่อวันเวลาผ่านไปเทคนิคที่คิดว่าใหม่มันเก่าลงได้เสมอ
หนึ่งสิ่งที่นักออกแบบควรตามคือเทรนด์กราฟิกดีไซน์ที่แต่ละปีมักจะมีอะไรใหม่ๆ มาให้พวกเราได้ทดลองเล่นทดลองทำอยู่ตลอดและเทคนิคหลากหลายเทคนิคมักจะหมุนเวียนสับเปลี่ยนความนิยมกันไปมา ทำให้ไม่มีเทคนิคไหนที่เราสามารถใช้งานได้ตลอด หลังจากอ่านบทความนี้จนจบ โปรเจคกราฟิกดีไซน์ชิ้นต่อไปที่กำลังจะเริ่มต้นลองหยิบเอาเทคนิคที่เรานำมาเสนอวันนี้แล้วนำไปปรับใช้กันได้เลย
1.ภาพจริงที่ไม่เฟค
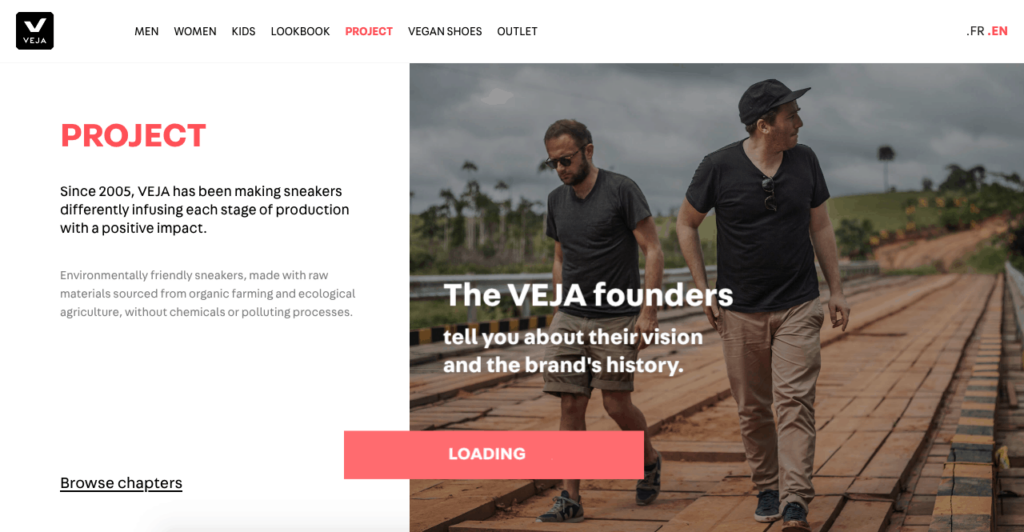
วิธีที่นักออกแบบเลือกใช้ในการจัดการกับรูปภาพคือการซื้อจาก Stock photo ที่มีอยู่มากมายหรือใช้งานภาพฟรีจาก 37 เว็บไซต์แจกภาพฟรีไม่มีลิขสิทธิ์กว่า 10,000 ภาพ แต่คุณรู้หรือไม่ว่าอีกหนึ่งวิธีที่กำลังได้รับความนิยมคือใช้ภาพจริงที่คุณถ่ายขึ้นจริง แต่ก่อนที่คุณจะเลือกใช้วิธีนี้ให้ลองดูประเมินโปรเจคของคุณก่อนว่าคุ้มค่ากับการถ่ายภาพเองที่จะต้องมีทั้งอุปกรณ์ ช่างภาพหรือช่างแต่งหน้าด้วย
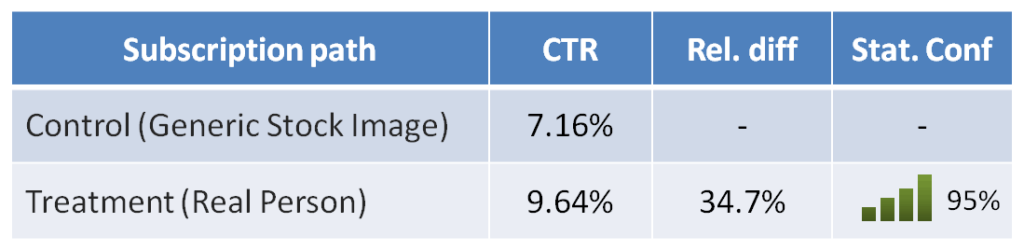
จากการเก็บข้อมูลของ marketingexperiments.com ทำให้เราได้ข้อมูลมาว่าภาพจากถ่ายที่ถ่ายขึ้นเองไม่ว่าจะเป็นภาพลูกค้า ภาพพนักงานมีประสิทธิภาพมากกว่าการใช้ภาพจาก Stock photo อย่างเห็นได้ชัด ในการเก็บข้อมูลสามารถเพิ่ม Conversions ได้ 34.7% เลยทีเดียว

โดยปกติแล้วเวลาที่ Grappik.design นำเสนองานให้กับองค์กรหรือหน่วยงานราชการเราจะให้ความสำคัญกับรูปภาพมากเป็นพิเศษเพราะงานออกแบบที่สวยจะต้องมีวัตถุดิบที่สวย ถ้าเรามีวัตถุดิบที่ดีจะทำให้งานออกแบบของเราง่ายขึ้นด้วย เรียกได้ว่าได้ประโยชน์กันทั้งสองฝ่ายทั้งเราและลูกค้า

ข้อดีที่เห็นได้ชัดของภาพที่เราถ่ายเองคือสามารถบอกเล่าเรื่องราว สื่อถึงอารมณ์ของตัวเราได้มากกว่าภาพจาก Stock photo แต่หนึ่งสิ่งที่เราจะต้องเข้าใจคือภาพจาก Stock photo มีต้นทุนที่น้อยกว่าทั้งต้นทุนทางเวลาและเงิน
2.ไอค่อนก็มา

หนึ่งสิ่งที่ไอค่อนทำได้ดีคือสามารถสื่อสารถึงความหมายของตัวมันออกไปได้ง่าย ทำให้เราตัดข้อความที่ไม่จำเป็นออกไปได้เยอะ โดยเฉพาะกราฟิกดีไซน์บน Facebook ที่เหล่านักออกแบบจะต้องสู้กับ Text overlay ที่ห้ามเราใส่ข้อความเกิน 20% ของงาน ทำให้เรานิยมใช้ไอค่อนมาเป็นตัวช่วยในการออกแบบอยู่เสมอ และไอค่อนยังช่วยงานออกแบบที่ดูซับซ้อนให้อ่านง่ายมากขึ้น เข้าใจได้รวดเร็วขึ้น
การเลือกใช้งานไอค่อนที่ดีนั้นควรจะใส่ข้อความกำกับว่าไอค่อนนี้คืออะไรจะทำให้เห็นสามารถทำความเข้าใจกับไอค่อนได้รวดเร็วยิ่งขึ้น

จะเห็นได้ว่าเมื่อมีไอค่อนเป็นส่วนหนึ่งขององค์ประกอบจะเป็นเหมือนการแบ่งกรอบสำหรับข้อความโดยทันที ทำให้ผู้อ่านสามารถแยกแต่ละหัวข้อได้โดยง่าย
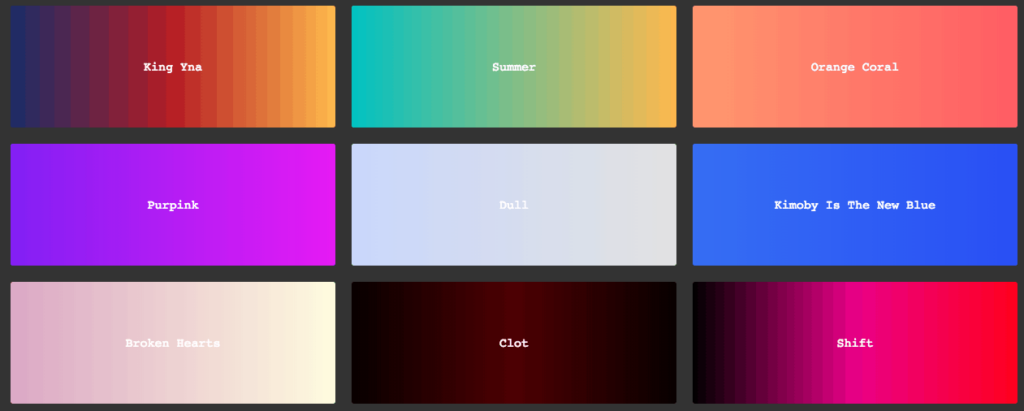
3.Color gradients

งานกราฟิกดีไซน์ของไทยจะใช้งาน Color gradients น้อยสักหน่อยเพราะผู้ใหญ่มักจะไม่ชอบสีสัน แต่ Color gradients สามารถใช้ได้อย่างดีเยี่ยมกับงานที่ต้องการความสดใหม่ งานที่ต้องดูเป็นเทคโนโลยี การไล่สีนั้นมีหลากหลายรูปแบบ แต่ที่ได้รับความนิยมคือการไล่ตามแกนจากด้านหนึ่งไปยังอีกด้านหนึ่งซึ่งช่วยสร้างความแปลกใหม่ให้กับสีเดิมๆ ได้ดีแต่ข้อควรระวังของการไล่สีคือคู่สีที่นำมาใช้งานต้องเหมาะสมจึงออกมาสวยงามแปลกตา
ในช่วงก่อนหน้านี้ 1-2 ปี การใช้งานสีแบบ Color gradients ได้รับความนิยมที่น้อยลงไปอย่างเห็นได้ชัด แต่ในเวลานี้เราจะเห็นการใช้สีแบบ Color gradients กำลังกลับมาได้รับความนิยมมากขึ้นๆ

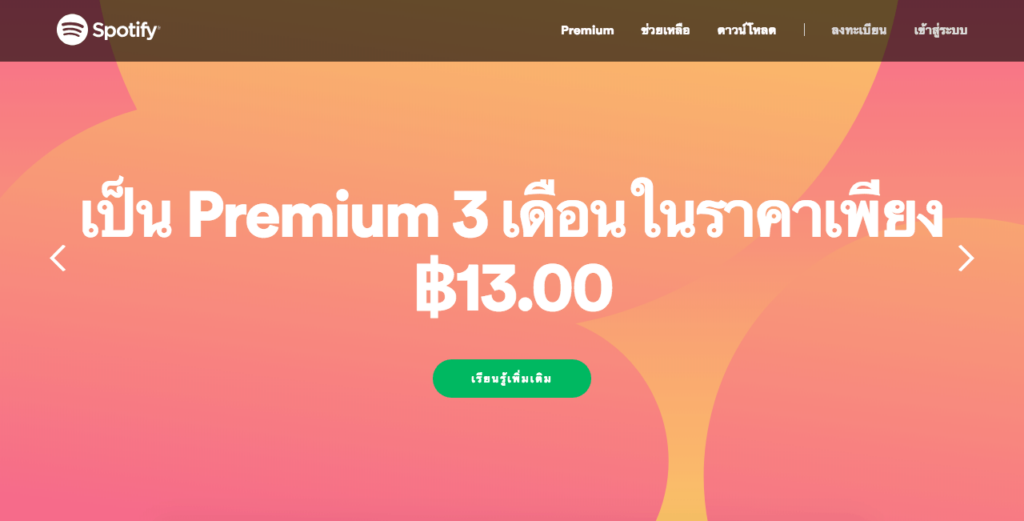
ใครที่ชอบฟังเพลงผ่านทาง Spotify คงจะคุ้นตากันดีกับการไล่สีแบบ Gradients ที่อยู่ทั้งบนเว็บไซต์และแอปพลิเคชัน

หลายคนมีปัญหากับการออกแบบกราฟิกดีไซน์โดยใช้ Gradients คือลูกค้ามีค่าสีที่ตายตัวอยู่แล้ว เราแนะนำว่าถ้าลูกค้ามีค่าสีที่ตายตัวให้เราใส่สีที่สว่างกว่าหรือมืดกว่าเข้าไป จะช่วยสร้างมิติงานมากขึ้นโดยที่ไม่หลุด CI ของลูกค้า
4.อนิเมชั่น กราฟิกขยับได้

เมื่อไฟล์ GIF กลับมามีบทบาทกับกราฟิกดีไซน์โดยเฉพาะบนโลกออนไลน์ที่เราจะพบเจอกราฟิกประเภท GIF กันอยู่แทบทุกวัน คุณรู้หรือไม่ว่าไฟล์ GIF เกิดขึ้นบนโลกมากว่า 25 ปีแล้ว ซึ่งก็ได้รับความนิยมเป็นช่วงๆ และกลับมานิยมในช่วง 4-5 ปีที่ผ่านมา
งานกราฟิกแบบอนิเมชั่นช่วยสื่อสารข้อความออกไปหาผู้ชมได้ดีคล้ายวีดีโอเพียงแต่จะต้องมีความกระชับมากกว่า เพราะสามารถขยับได้ไม่กี่วินาที แต่ก็ช่วยสร้างความสดใหม่น่าสนใจให้กับงานได้

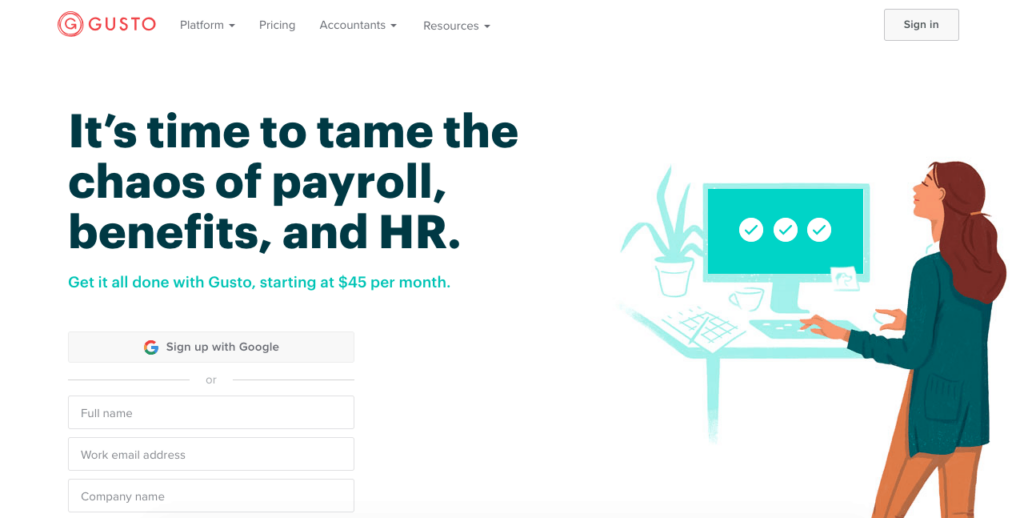
เว็บไซต์ Gusto.com ที่นำเอาอนิเมชั่นแบบ GIF มาใช้งานบนเว็บไซต์สามรถแสดงข้อมูลที่ต้องการได้ไม่ต่างกับวีดีโอ และยังช่วยเพิ่มความน่าดึงดูดของข้อมูลอีกด้วยซึ่งถือว่าช่วยเพิ่มความสมบูรณ์ให้กับงานกราฟิกโดยไม่ต้องใช้วีดีโอเลยแม้แต่น้อย
5.ออกแบบให้ง่าย

เมื่อความง่ายนั้นเป็นมิตรกับผู้ใช้งานได้ดี ทำให้เรามักจะออกแบบงานที่ดูเรียบง่ายแต่แผงไปด้วยข้อมูลที่สำคัญ หลายคนอาจจะคิดว่าการออกแบบที่เน้นความเรียบง่ายเป็นเรื่องง่ายของนักออกแบบ แต่ที่จริงแล้วเมื่อเราออกแบบงานที่เรียบง่ายเราจะต้องนำพลังไปใช้ในขั้นตอนของการวางโครงสร้างมากกว่าว่าอะไรควรจะอยู่จุดไหน
การออกแบบให้เรียบง่ายนั้นงานของเราจะต้องดูกระชับใช้งานง่าย หาข้อมูลที่ต้องการได้อย่างรวดเร็ว ด้วยความที่องค์ประกอบของงานน้อยทำให้ผู้ใช้งานสามารถค้นหาข้อมูลที่ต้องการได้ง่ายกว่างานที่มีองค์ประกอบหรือปุ่มต่างๆ มากมาย
อีกจุดที่สำคัญคืองานออกแบบที่เรียบง่ายสามารถเข้าถึงกับคนทุกกลุ่มไม่ว่าจะเป็นวัยรุ่นอายุ 20 หรือคุณลุงอายุ 60 ก็สามารถใช้งานได้อย่างไม่ยากไม่นัก และมีข้อมูลจาก Quicksprout ที่บอกว่าเว็บไซต์ที่มีข้อมูลและรูปภาพน้อยลงสามารถเพิ่ม Conversions ได้ 10% อีกด้วย ทำให้ในยุคที่การใช้งานที่ดีคือเป้าหมายหลัก งานออกแบบที่ดูเรียบง่ายจึงกลับมาได้รับความนิยมอีกครั้ง