Navigation หรือที่เราเรียกกันว่าเมนู คือส่วนสำคัญที่ผู้ใช้งานจะมองเห็นเป็นอันดับแรกๆ นอกจากจะเป็นที่วางของเมนูและปุ่มสำคัญๆ ยังเป็นที่วางของโลโก้เว็บไซต์ที่ต้องโดดเด่นอีกด้วย จึงเป็นที่มาของ Fixed sidebar ที่เมนูจะถูกล็อคเอาไว้กับที่ แม้ว่าคุณจะเลื่อนไปยังส่วนอื่นของเว็บไซต์ ตรงเมนูก็จะคงอยู่ที่เดิมตามหน้าจอ
ทำไมถึงต้องทำ Fixed sidebar
เพราะแถบเมนูคือจุดสำคัญที่เอาไว้ให้ผู้ใช้งานกด ดู และไปต่อ บางทีบนเมนูอาจจะมีองค์ประกอบอย่างอื่นเช่น Social Icon หรือ Call to action หลายอย่างที่เรามักจะนำมาวางไว้ การ Fixed sidebar ทำให้ผู้ใช้งานกดปุ่มเพื่อไปต่อยังหน้าต่างๆ ได้ง่ายมากขึ้นและรวดเร็วมากขึ้น

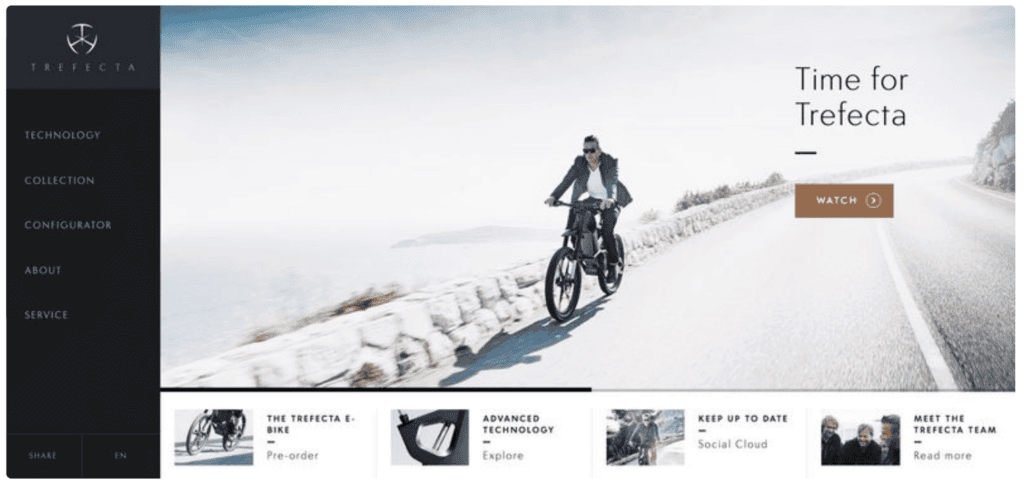
เว็บไซต์ที่เรายกนำมาเป็นตัวอย่างจะทำ Fixed sidebar ที่ด้านซ้ายมือของเว็บไซต์ ด้วยรูปแบบนี้ไม่ว่างคุณจะเลื่อนหน้าเว็บไปยังตำแหน่งใด ในส่วนของเมนูและโลโก้ก็จะยังอยู่กับที่ด้านซ้ายเสมอ ซึ่งข้อดีคือผู้ใช้งานสามารถกดเมนูได้ง่าย

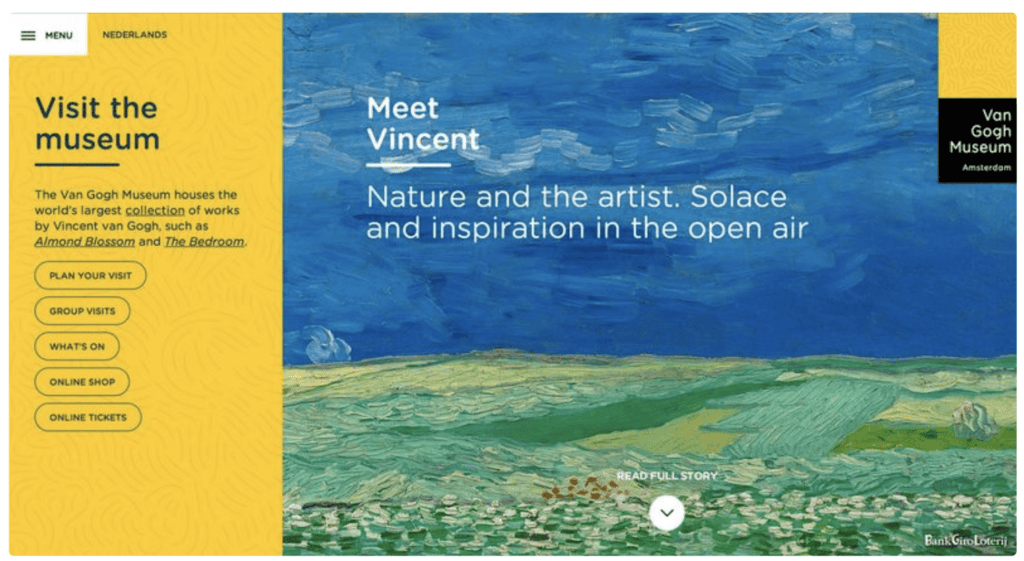
อีกหนึ่งตัวอย่างของ Fixed sidebar ของปุ่มเมนูด้านบน ด้วยความที่เป็นเว็บไซต์แนวศิลปะ ทำให้การออกแบบเว็บไซต์ธรรมดาๆ คงจะเป็นไปไม่ได้ การนำเอา Fixed sidebar มาใช้งานก็ช่วยสร้างความแปลกใหม่และดูทันสมัยให้กับเว็บไซต์ได้ดี เมนูที่อยู่ทางซ้ายจะติดตามคุณไปทุกที่ ไม่ว่าคุณจะเลื่อนหน้าเว็บไซต์ไปตรงไหนก็ตาม
แล้วข้อเสียหละ
แน่นอนว่ามีข้อดีก็ต้องมีข้อเสีย ข้อเสียที่มองเห็นได้ชัดของ Fixed sidebar โดยเฉพาะถ้าคุณเลือกใช้เมนูที่มีขนาดใหญ่คือ คุณจะเสียพื้นที่ในการแสดงผลของหน้าเว็บไซต์ไปไม่มากก็น้อย โดยเฉพาะถ้าแถบเมนูของคุณนั้นมีขนาดใหญ่ มันจะกินพื้นที่ของการแสดงผลไป ซึ่งก็ต้องตัดสินค้าว่าพื้นที่ที่หายไปนั้น ทำให้คุณทำงานยากขึ้นหรือป่าว





