วิธีการออกแบบเว็บไซต์ให้เป็นระเบียบ ดูมืออาชีพ เราเพียงหยิบ GRID SYSTEM มาใช้งานก็ได้เว็บไซต์ที่ดูดีมีมาตรฐานแล้ว ลองอ่านได้ที่ วิธีใช้ GRID SYSTEM ยังไงให้ ง่าย เป๊ะ ใครใครก็ทำได้ สำหรับ Grid สามารถใช้ได้กับการวางองค์ประกอบทั้งเว็บ หรือจะเอาไว้จัดการกับเนื้อหา รูปภาพก็สามารถใช้ได้ แต่ข้อเสียของการใช้ Grid คือความธรรมดาและน่าเบื่อสำหรับกลุ่มผู้ใช้งานบางกลุ่มที่ต้องการความแปลกใหม่
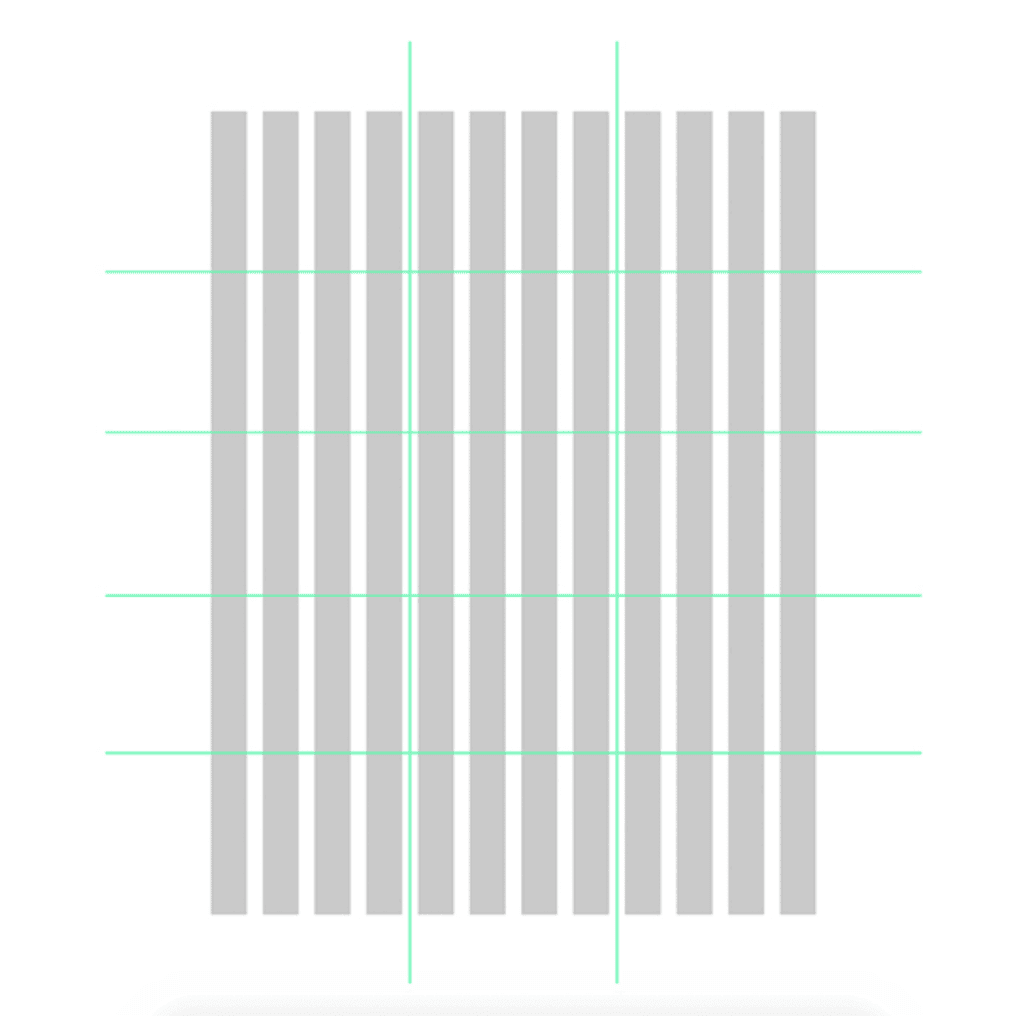
Freeform Grid เป็นการหยิบเอา Grid System มาใช้งานแต่มีการวางองค์ประกอบที่อิสระมากกว่า ทำให้เว็บไซต์ที่หยิบเอา Grid แบบนี้มาใช้งานดูมีความน่าสนใจมากกว่าแต่ข้อควรระวังก็มีเช่นกัน ถ้าเกิดคุณวางรูปแบบงานไม่ดี จากงานที่ดูเรียบง่ายอาจจะกลายเป็นงานที่ดูรกได้เช่นกัน


Grid + Geometric คือสูตรสำเร็จ
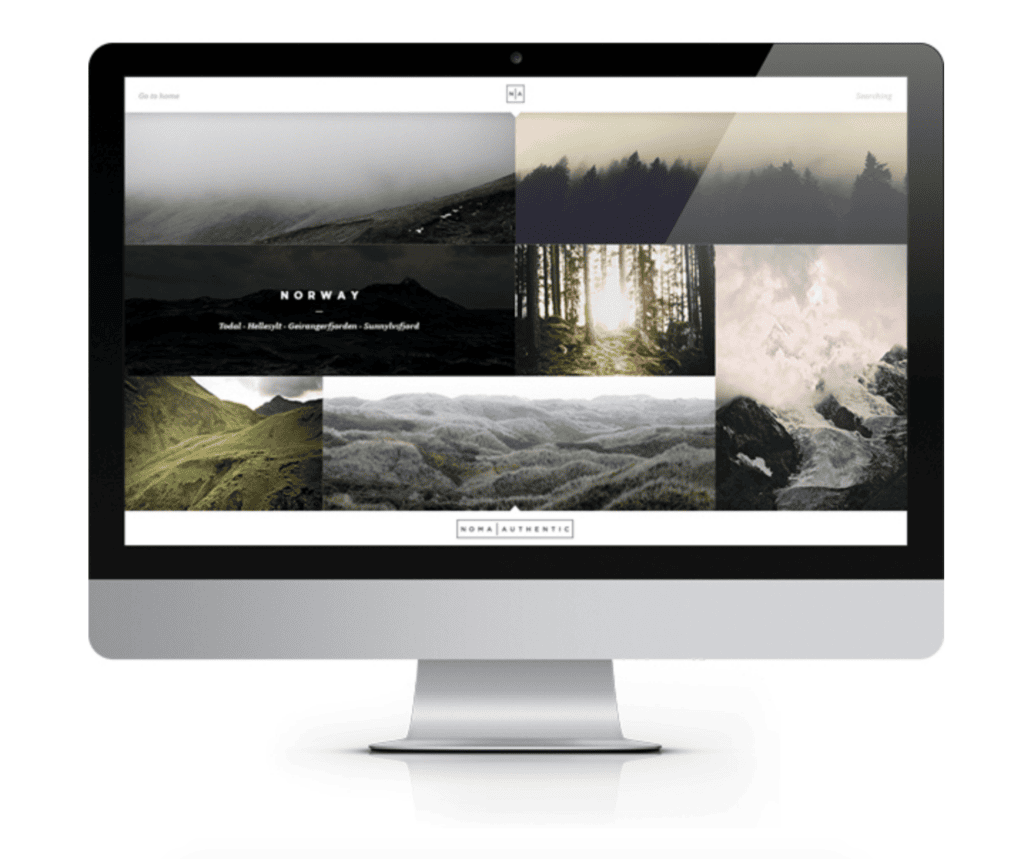
ถ้าคุณต้องการเว็บไซต์ที่ดูสะอาดใช้งานง่ายแต่เต็มไปด้วยความอิสระ ลองหยิบเอารูปทรง Geometric มาใช้งาน เพราะคุณจะได้เว็บไซต์ที่ดูเป็นระเบียบและง่ายต่อการวางองค์ประกอบเป็นอย่างมาก

จากงานด้านบนเราจะเห็นได้ว่านักออกแบบเลือกที่จะทิ้งความสมดุลในการวางองค์ประกอบไปเพื่อให้ได้งานที่ดูน่าสนใจ ในส่วนของการจัดวางจะไม่ได้ใช้ในรูปแบบกึ่งกลางเพียงอย่างเดียว แต่จะมีการวางองค์ประกอบให้ดูไม่เป๊ะมากนัก

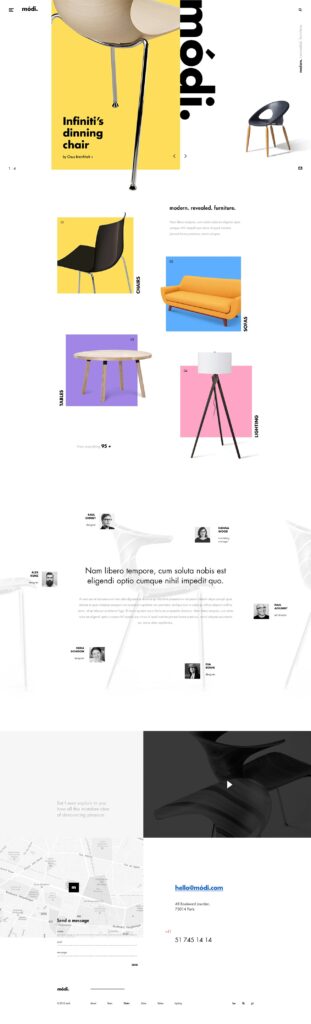
หรือคุณจะเอา Freeform Grid มาจัดวางองค์ประกอบแนวมินิม่อล ก็จะได้งานแนวสะอาดตาได้อย่างง่ายมาก แทบจะไม่ต้องมีองค์ประกอบอะไรอยู่บนหน้าเว็บไซต์เลย เพียงแต่การวางองค์ประกอบบางอย่างลงไปก็ทำให้งานดูน่าสนใจขึ้นอีกมาก