หลายคนอาจจะเจอปัญหาเวลาลูกค้าส่งไฟล์ Logo มาให้เป็นไฟล์ Jpeg แล้วไม่สามารถทำงานต่อได้เพราะขนาดของไฟล์นั้นเล็กไป วันนี้ทีมงาน GRAPPIK จึงจะมา สอน Illustrator วิธีการทำโลโก้จาก Jpeg ให้เป็น Vector ด้วยเครื่องมือ Image Trace
ขั้นที่ 1 เปิดโปรแกรม Illustrator ขึ้นมา พร้อมกับนำรูปโลโก้ที่จัดเตรียมไว้มาวางบน Work Space
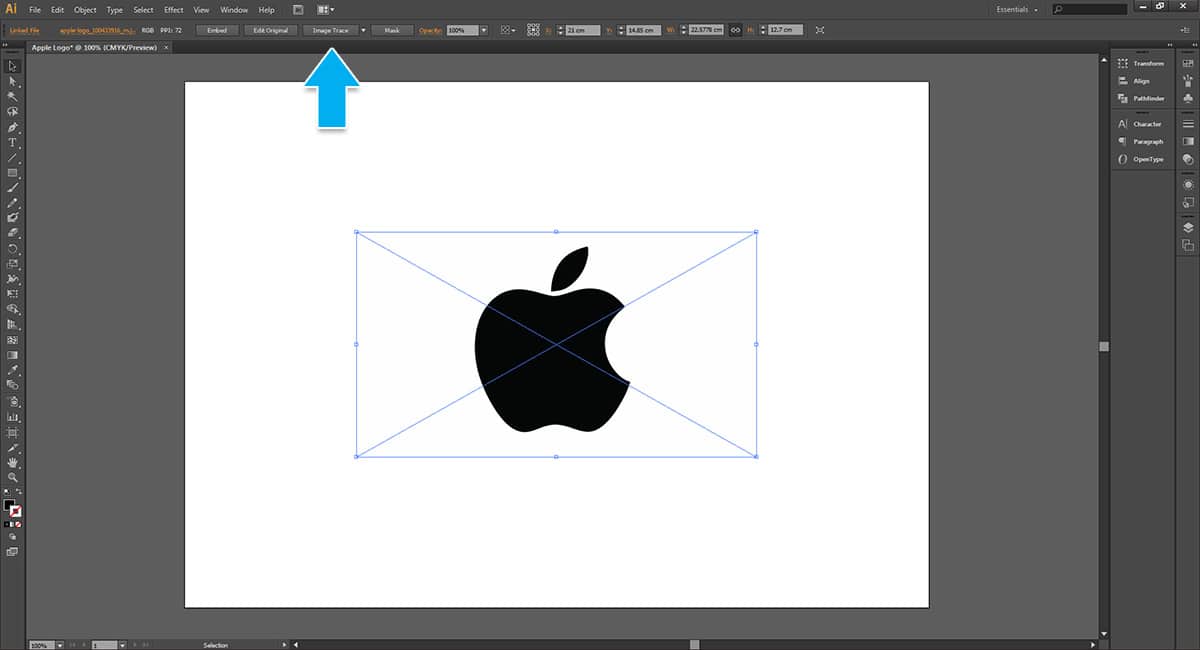
ขั้นที่ 2 คลิกรูป Logo ที่จัดเตรียมเอาไว้ สังเกตสังเกตเมดูด้านบนจะเปลี่ยนไป
ขั้นที่ 3 คลิกที่คำสั่ง Image Trace สังเกตว่าตอนกดคำสั่งรูปจะขยับนิดนึง
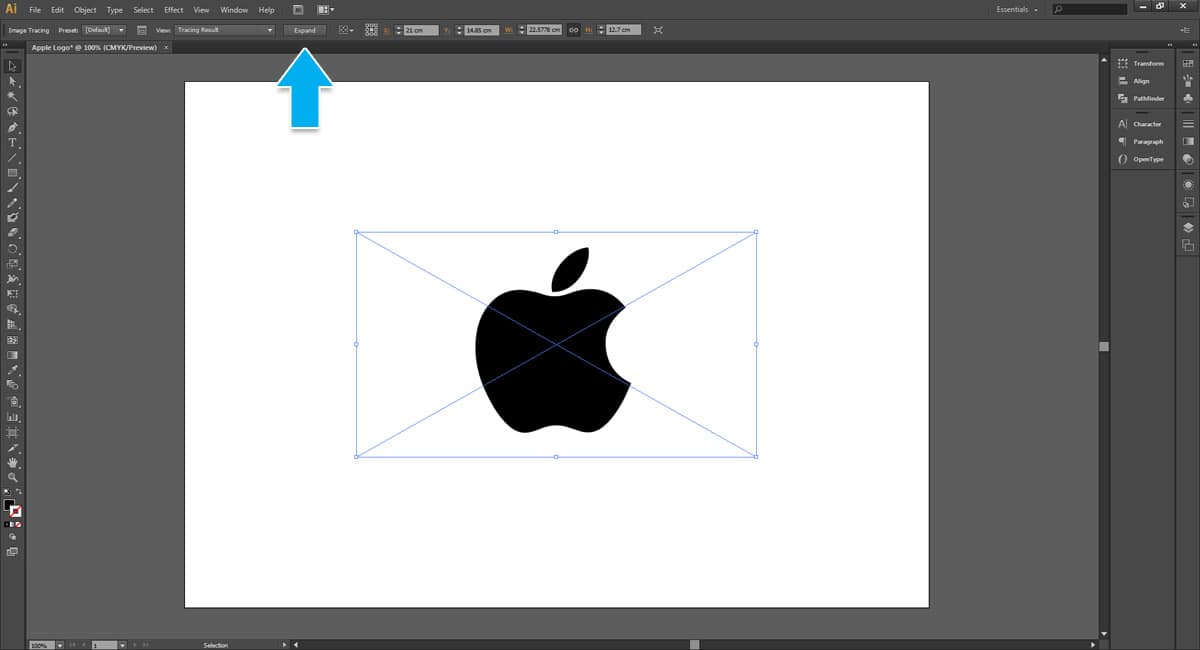
ขั้นที่ 4 คลิกที่คำสั่ง Expand เป็นอันเสร็จได้ Logo Vector เรียบร้อย
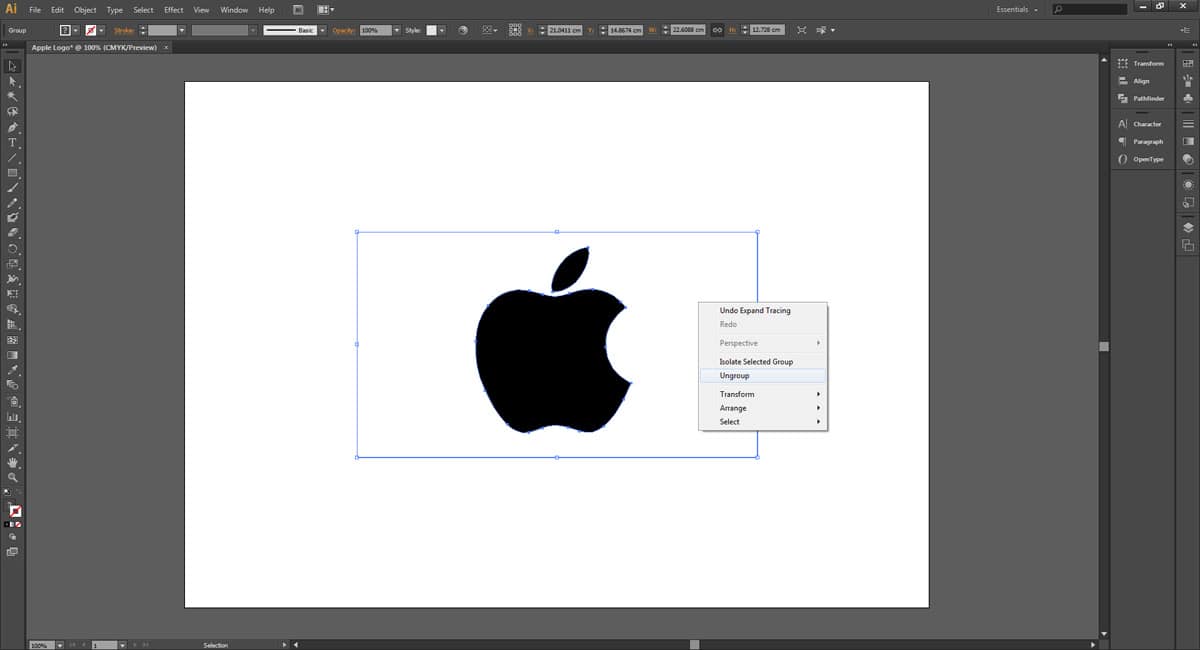
ขั้นที่ 5 คลิกขวากด Ungroup ก็สามารถดึง Logo ออกจากพื้นหลังได้แล้ว
ได้โลโก้ที่เป็น Vector เรียบร้อย ท้ายที่สุดอย่าลืมกด Save กันด้วยนะครับ จะได้ไม่ต้องมาทำใหม่กัน
หมายเหตุ : การใช้คำสั่ง Image Trace จะใช้ได้ดีในโลโก้ที่มีรูปร่างเป็นทรงกลม สี่เหลี่ยม หรือเป็นรูปเรขาคณิตที่มีรูปร่างไม่ซับซ้อนมาก หรือ ควรเป็นโลโก้ที่มีสีเดียวและมรูปร่างใหญ่เพื่อให้คำสั่ง Image Trace สามารถแปลงภาพเป็น Vector ได้ง่าย
อยากให้ทีมงาน GRAPPIK มาสอนเรื่องไหนเพิ่มเติมสามารถบอกกันได้เลยนะครับ