วันนี้เราจะมีเทคนิคการใช้งานเครื่องมือหนึ่งใน Photoshop ที่หลายคนน่าจะไม่ได้มีโอกาศให้ใช้งานมากนัก กับเครื่องมือที่มีชื่อว่า Liquify Tool นั่นเอง สำหรับเครื่องมือ Liquify Tool นั้นคุณสามารถเลือกใช้งานได้ที่ Filter > Liquify
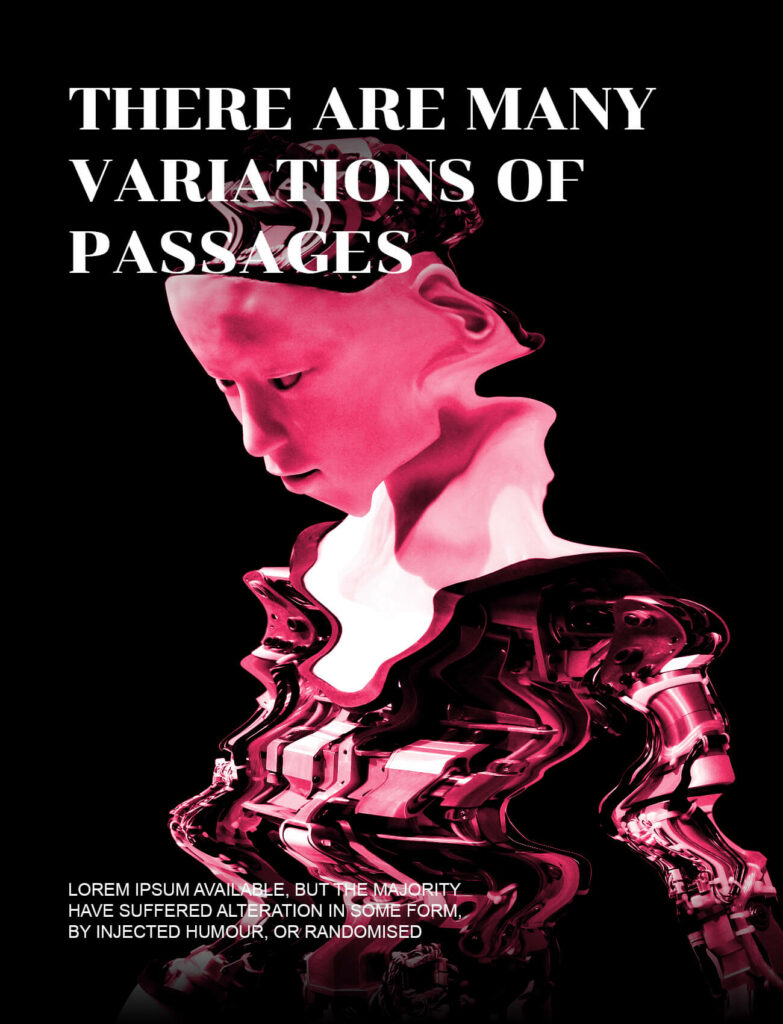
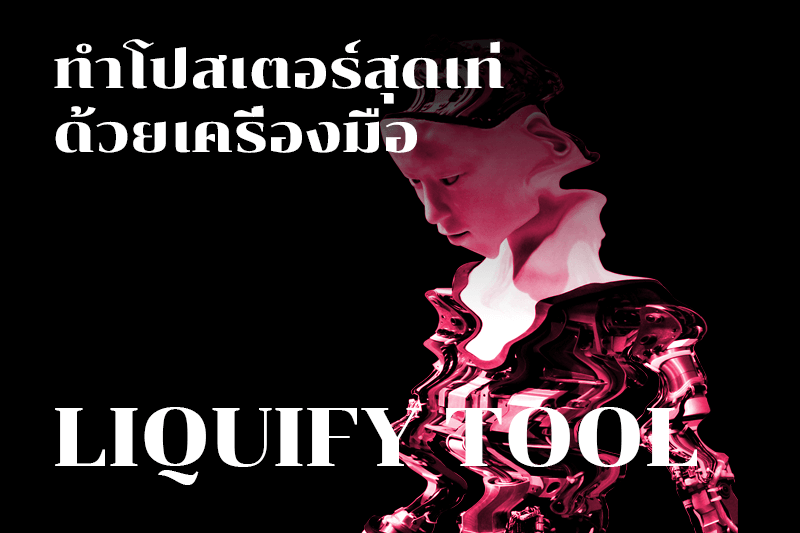
วันนี้ Grappik จึงจะมานำเสนอเทคนิคในการใช้งาน Liquify Tool เพื่อใช้ในการออกแบบโปสเตอร์แบบง่ายๆ แต่ได้ความเท่ของงานเพิ่มมากขึ้นอีกมากเยอะเลยทีเดียว
ขั้นตอนที่ 1
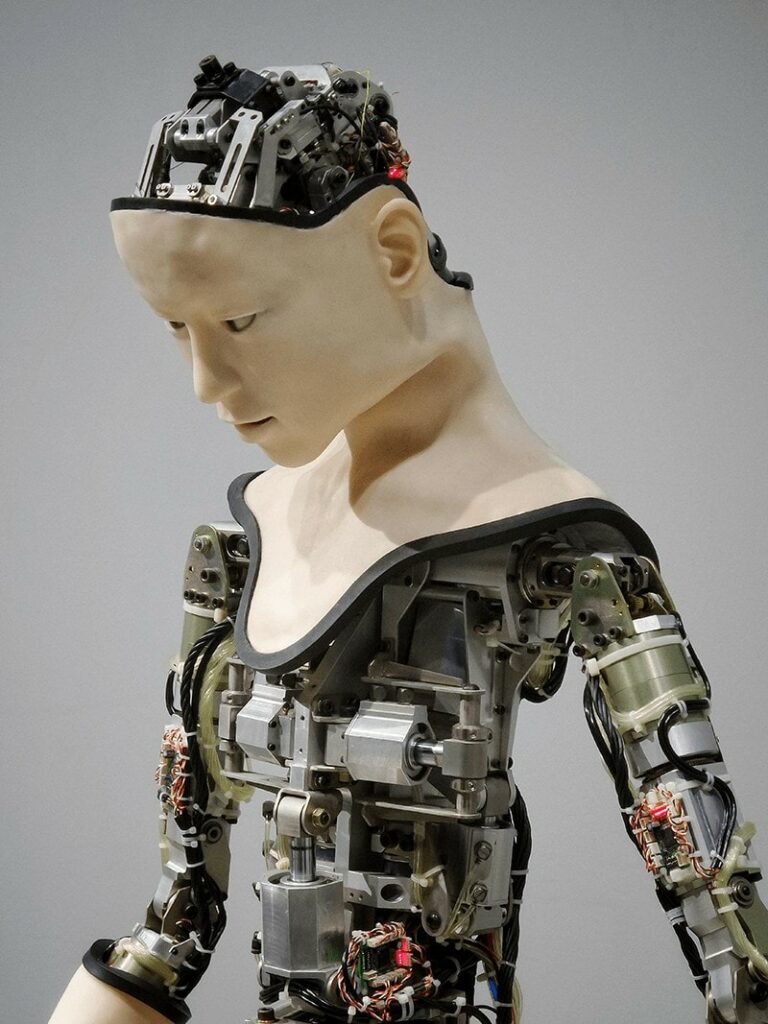
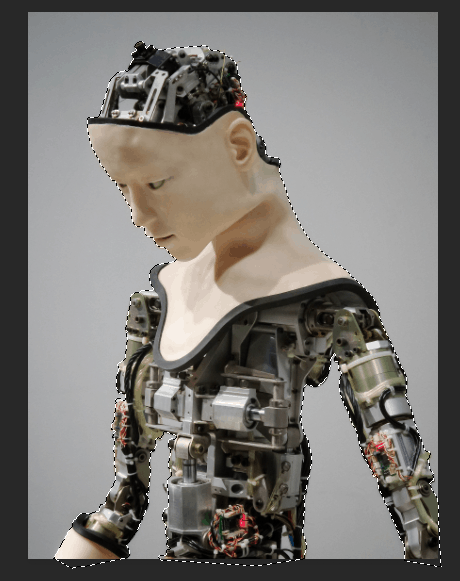
เตรียมวัตถุดิบแรกของเราคือภาพหุ่นยนตร์จาก : https://unsplash.com/photos/YKW0JjP7rlU
ขั้นตอนที่ 2
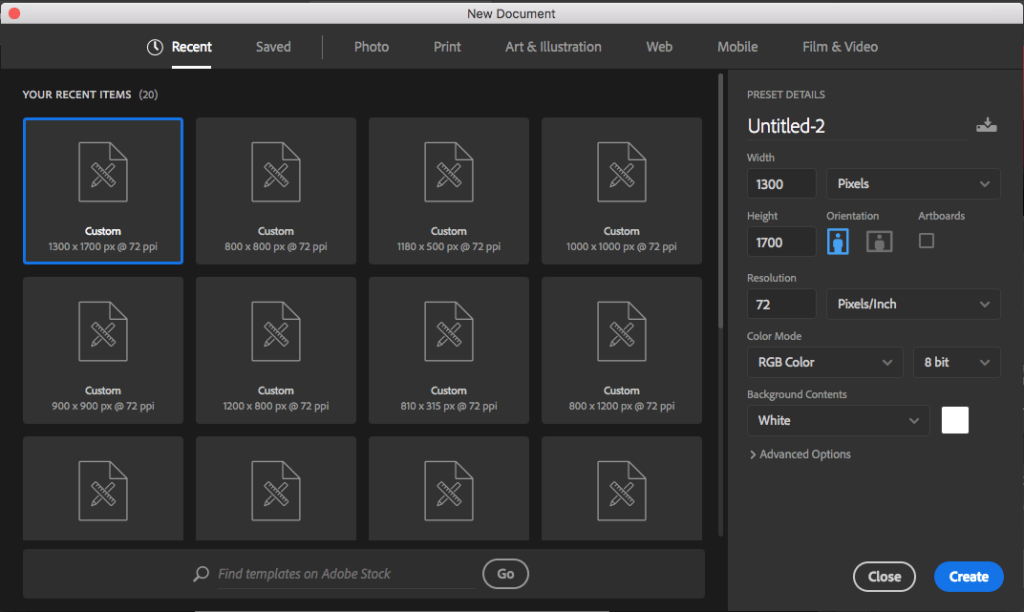
เริ่มต้นโดยการสร้างไฟล์ใหม่ที่ขนาด 1300×1700 px โดยจะใช้ความละเอียดที่ 72 dpi ถ้าใครต้องการทำเพื่อให้รองรับงานพิมพ์ให้ตั้งค่าความละเอียดที่ 300 dpi แทน
ขั้นตอนที่ 3
ทำการ Dicut ภาพโดยใช้เครื่องมือ Pen Tools (หรือแล้วแต่ความถนัด) โดยเราจะตัดเอาเฉพาะของตัวหุ่นยนตร์เท่านั้น แล้วจับเอาตัวหุ่นยนตร์ไปใส่บน Workspace งานของเราได้เลย
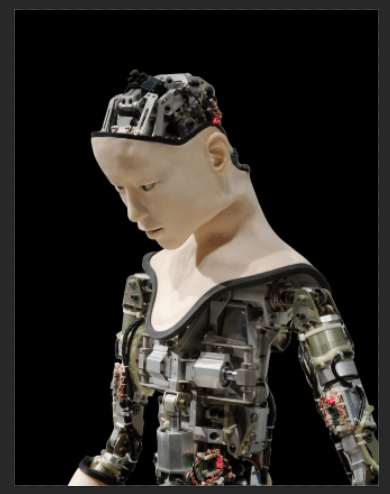
จากนั้นก็ถมพื้นหลังเป็นสีดำโดยการใช้เครื่องมือ Paint Bucket Tools หรือสร้างรูปทรงสีเหลี่ยมขึ้นมาก็ได้
ขั้นตอนที่ 4
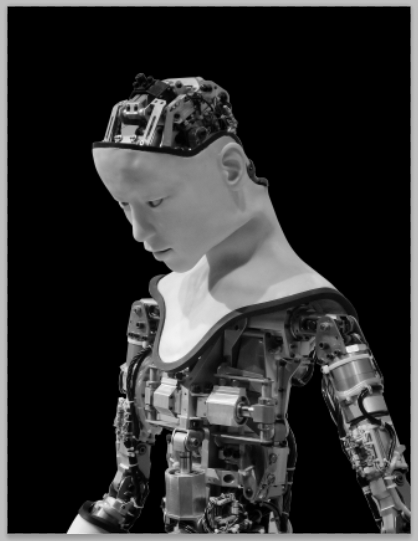
ทำการย้อมสีภาพหุ่นยนตร์ของเราให้เป็นขาวดำโดยการเลือกที่เลเยอร์หุ่นยนตร์ก่อนแล้วไปที่ Image > Adjustments > Black & White
ทำการย้อมสีภาพโดยให้ไปที่ Layers panel จากนั้นให้เราสร้างเลเยอร์ใหม่ขึ้นมาโดยกดท่ี Create a new layer แล้วไปที่เครื่องมือ Paint Bucket Tools (กด G) โดยใช้ค่าสีที่ต้องการ ตัวอย่างใช่สี #f02f66 และทำการเปลี่ยน Blending Mode เป็น Overlay เราจะได้ภาพหุ่นยนตร์ที่มีสีแดง
ขั้นตอนที่ 5
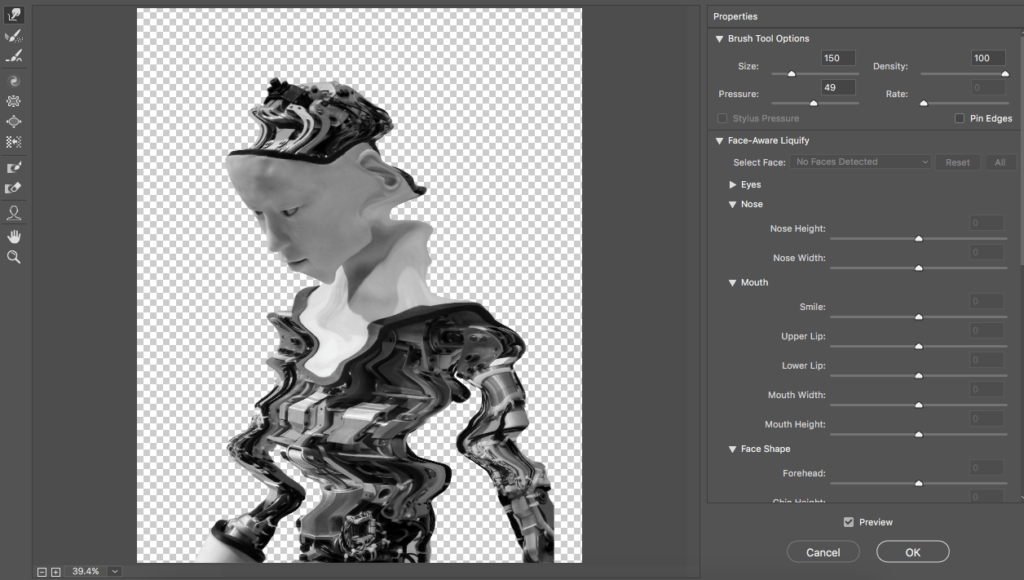
ไปที่เครื่องมือพระเอกของเราที่ Filter > Liquify เมื่อเปิดหน้าจอเครื่องมือขึ้นมาแล้วให้ใช้ตัว Forward Warp Tool (กด W) และปรับตั้งค่า Brush Size ที่ 120 Density ที่ 100 และ Pressure ที่ประมาณ 50 จากนั่นก็ลากเม้าส์ตามที่เราต้องการได้เลย
จากนั้นทำการปรับแต่งสี ความสว่างตามที่ต้องการโดยเราจะทำการปรับ Curves และ Levels เน้นความ Contrast ให้มากขึ้น
ขั้นตอนที่ 6
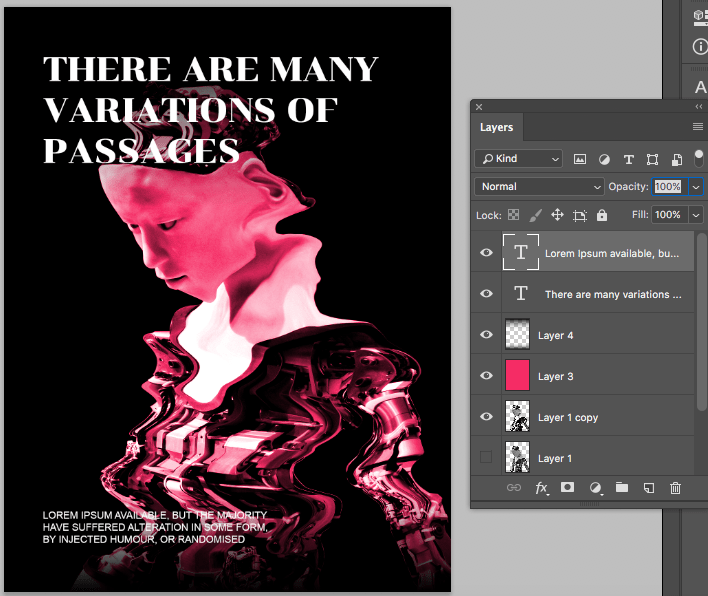
ใส่ข้อความ (Text) ตามที่ต้องการได้เลยให้คุ้มสีของข้อความให้ดีซึ่งอาจจะอ่านยากสักนิดทำให้เราต้องเพิ่ม Gradient เป็นสีดำเข้าไปที่ด้านหลังข้อความเพื่อให้อ่านได้ง่ายและชัดเจนมากขึ้น