สำหรับนักออกแบบเว็บไซต์สิ่งที่ผู้ใช้งานจะพบเห็นได้เป็นสิ่งแรกๆ ตอนเข้าใช้งานเว็บไซต์ของเราก็คือข้อความที่แสดงอยู่บนเว็บไซต์ที่เป็นเหมือนจุดดึงดูดสายต่อของผู้ใช้งาน รวมไปถึงเป็นจุดที่ขยายความหมายของรูปภาพที่เราใช้ประกอบในส่วนของแบนเนอร์ (Banner) ได้เป็นอย่างดี
วันนี้เราจะมานำเสนอเทคนิคการจัดวางข้อความบนเว็บไซต์ว่ามีเทคนิคลูกเล่นอะไรที่สามารถนำมาใช้ได้บ้าง
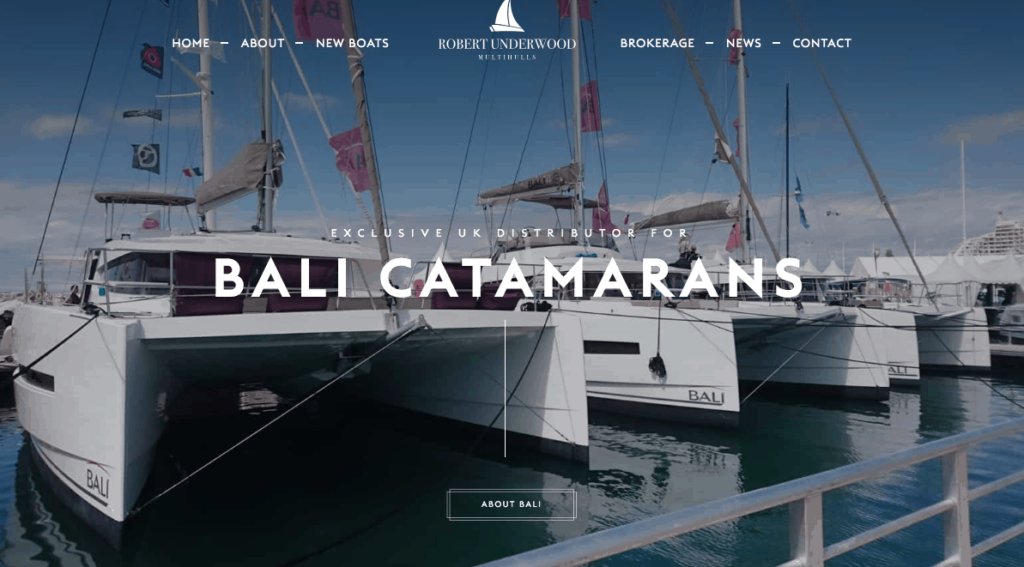
1.จัดวางตรงกลาง

วิธีที่ง่ายที่สุดเหมาะกับผู้ใช้งานที่หลากหลายมากที่สุดคือการจัดวางข้อความเอาไว้ตรงกลางภาพ มันเป็นวิธีที่แสนง่ายแต่สามารถใช้งานได้จริง หลายเว็บไซต์มักจะเลือกการจัดวางแบบเรียบง่ายมาใช้งานเพราะภาพแบนเนอร์เป็นหนึ่งจุดที่มักจะมีการเปลี่ยนแปลงอยู่เสมอ
2.ข้อความกราฟิก

ถ้าคุณต้องการให้เว็บไซต์มีความสดใหม่เหมาะกับกลุ่มคนเฉพาะกลุ่ม เราแนะนำว่าคุณควรจะใช้ข้อความกราฟิกมาเป็นตัวช่วยในการจัดวางแต่อย่าลืมว่าข้อความสามารถขยายความรูปภาพที่คุณใช้งานได้จึงต้องใช้กราฟิกที่มีความเกี่ยวข้องกับสไตล์เว็บไซต์สามารถบอกเล่าเรื่องราวออกมาได้ดี
กราฟิกที่นำมาใช้นั้นมีให้เลือกหลากหลายรูปแบบทั้งกราฟิกเสมือนจริง ข้อความที่ใส่เอฟเฟคหรือการตัดต่อตัวอักษรให้เหมือนวัตถุต่างๆ
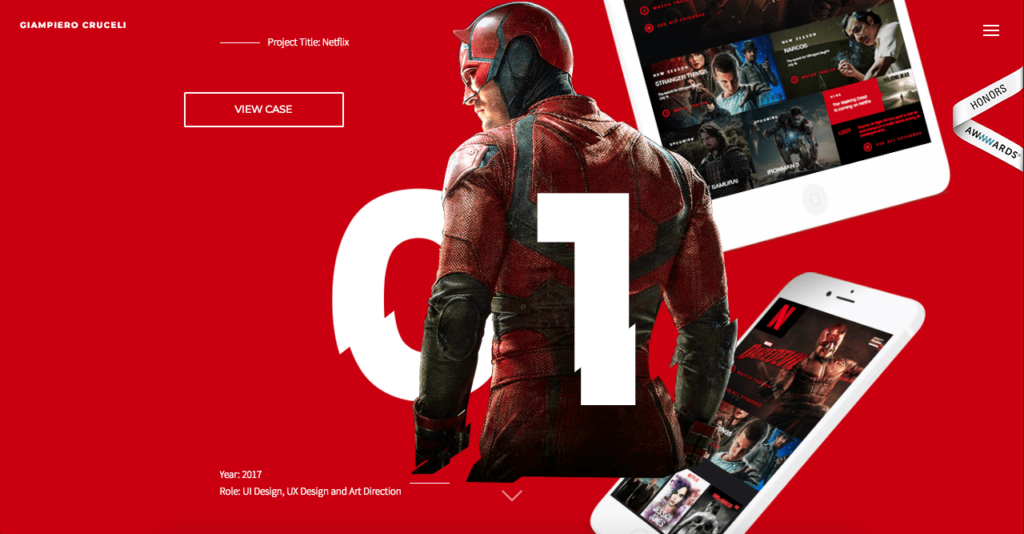
3.ข้อความผสมภาพจริง

ถ้าการใช้ภาพธรรมดาไม่ดึงดูดสายตาได้มากพอ ลองใช้ตัวอักษรกราฟิกสุดเท่มาผสมกับภาพจริงที่ไดคัทมาเป็นอย่างดี แค่นี้ก็ช่วยสร้างข้อความกราฟิกให้ดูสดใหม่ได้อย่างไม่ยากนัด สำหรับเทคนิคนี้จุดสำคัญอยู่ที่รูปแบบกราฟิกของข้อความที่ต้องสื่อถึงเว็บไซต์ของเราให้ได้ แต่รูปภาพที่นำมาใช้ควรจะมีความคมชัดและสวยงาม
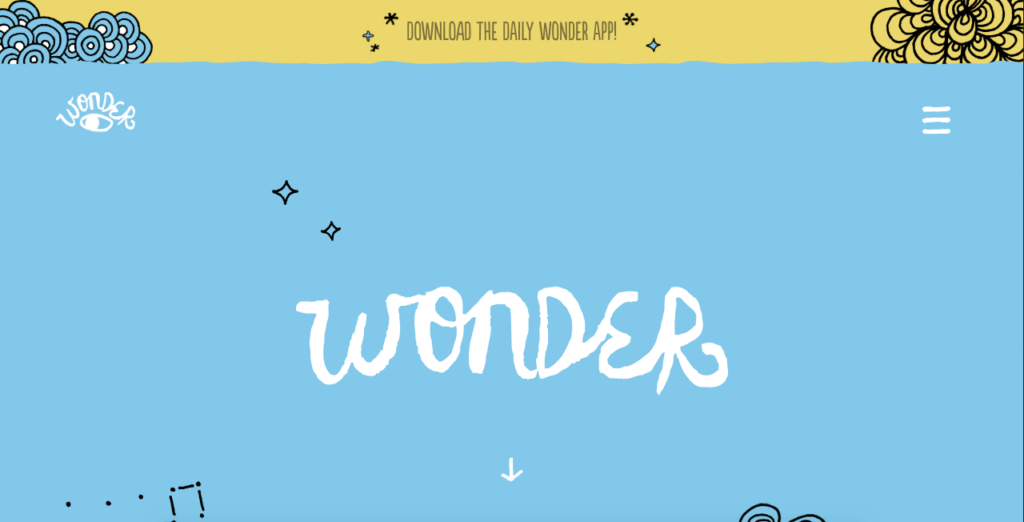
4.Negative space

Negative space นั้นคือพื้นที่ว่าง สำหรับตัวอักษรก็มีพื้นที่ว่างเช่นเดียวกันกับรูปทรงทั่วไป ให้ลองหาตัวอักษรที่สื่อความหมายของเว็บไซต์เราให้ได้ เช่น ตัวอักษรตัวแรกของชื่อเว็บไซต์ และนำรูปภาพมาวางเอาไว้บนตัวอักษร จุดสำคัญของเทคนิคนี้คือตัวอักษรที่จะนำมาใช้งานควรจะเป็นตัวหนา (Bold) เพราะจะทำให้มีพื้นที่ในการวางภาพได้มากขึ้นและโดดเด่นขึ้นนั้นเอง
5. Crop and cut

จากข้อความธรรมดาเราสามารถเพิ่มเรื่องราวให้กับตัวอักษรได้แบบง่ายๆ โดยการตัด แปะ โยกย้ายมันสักนิดให้รูปทรงที่ธรรมดาดูเปลี่ยนไป ถ้าเราใช้รูปแบบอักษรที่มีความแข็งแรง ให้ลองตัดตัวอักษร(แบบตัวอย่าง) และจัดวางตำแหน่งมันนิดหน่อย ก็จะสร้างความรู้สึกใหม่ให้กับข้อความธรรมดาได้อย่างง่ายดาย
6.โยกย้าย

อีกหนึ่งเทคนิคที่ช่วยเปลี่ยนข้อความสุดแสนธรรมดาให้ดูเป็นกราฟิกมากขึ้นมีความน่าสนใจมากขึ้นคือการจัดองค์ประกอบให้กับข้อความใหม่ ให้ลองแยกตัวอักษรออกเป็นตัวๆ และจัดวางมันใหม่ไม่ให้เหมือนกับรูปแบบเดิมๆ แล้วคุณจะพบได้ว่าวิธีนี้ช่วยเพิ่มความน่าสนใจและกระตุ้นให้ผู้อ่านมีความรู้สึกอยากรู้มากขึ้น





